| Chart FX MapsでSVGのカスタムマップを作成する
Chart FX MapsエクステンションはSVG標準規格のマップを格納しているライブリを提供します。開発者は、SVGライブラリから目的のマップを選択できます。また、カスタムデザインのマップを作成することも可能です。本書はChart FX Mapsを使用してSVGマップを作成します。Adobe Illustrator 9.0が最適ですが、ポリゴンのグループ化およびSVGのエキスポートが可能であれば、その他のベクトル画像編集ツールも使用できます。
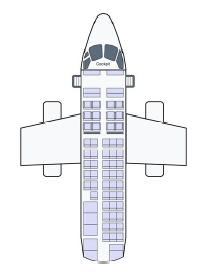
たとえば、航空機の座席を予約するシステムを開発するにはまず座席表マップを作成します。これらの座席を個別に予約するには、1座席に1オブジェクトを割り当てなければなりません。また、オブジェクトの名前(座席番号)が重複しないように注意しなければなりません。
Chart FX MapsエクステンションはSVGフォーマットのオブジェクトをサポートしています。SVGは、W3C標準のベクターグラフィック言語です。
Chart FX Mapsのライブラリは、航空機の座席マップを提供します。この座席マップを使用してコードの記述方法を習得できます。また、地図だけでなく、さまざまな用途の動的なベクトル画像を作成してライブラリに追加できます。
マップのオブジェクトを描画するとき2点を結ぶ直線を表示できます。2点を結ぶ曲線は表示できません。

●オブジェクトのグループを作成する
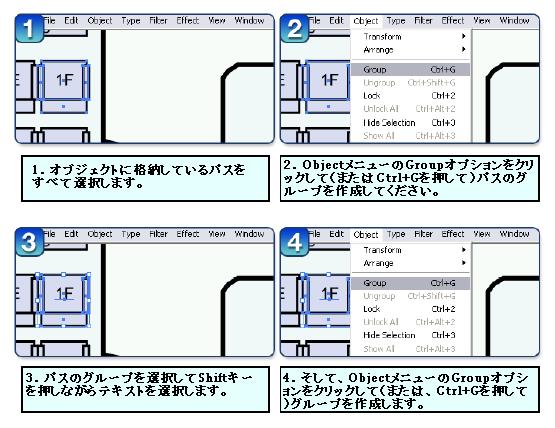
オブジェクトの名前を正しく割り当てるために、パス(閉じられた図形の輪郭線)オブジェクトと名前テキストを組み合わせてグループを作成します。Adobe Illustratorでオブジェクトをグループ化するには、まずShiftキーを押したままパスオブジェクトとテキストを黒ポインタで選択します。そして、ObjectメニューのGroupオプションをクリックしてグループを作成します。

1個のオブジェクトに複数のパスを格納している場合は、まず(Shiftキーを押したまま黒ポインタで)パスをすべて選択して(Object-GroupまたはCtrl+Gで)グループ化します。そして、このグループとテキストを選択して(Object-GroupまたはCtrl+Gで)グループ化します。この設定により、複数のパスは1つのグループとして処理されます。
便利な方法:多数のオブジェクトをマップで使用する場合は、グループ化したオブジェクトをLockすると便利です。この設定により、グループ化されていないオブジェクトだけを選択できるようになります。Adobe Illustratorで、マップのオブジェクトをLockするにはObjectメニューのLockオプションを選択します。(または、Ctrl+2を押してください。)オブジェクトのLockをすべて解除するには、ObjectメニューのUnlock Allオプションを選択してください。(または、Ctrl+Alt+2を押してください。)

パスの外側にテキストを表示して、テキストがパスの領域を指し示す線を描画する場合は、まずテキストと指示線を選択してグループを作成してください。そして、このグループとパスオブジェクトを選択してグループを作成してください。
●マルチレベルのマップ
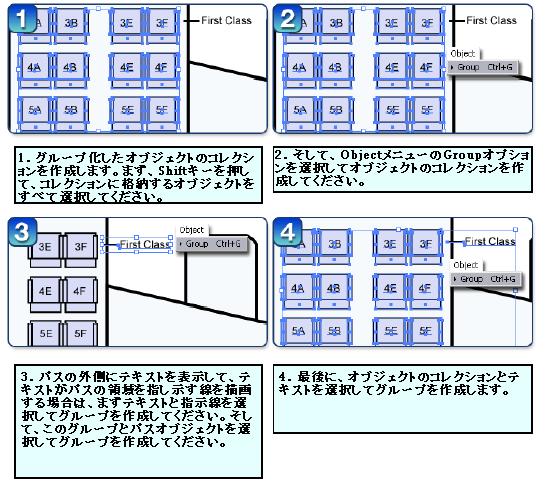
Chart FX Mapsを使用して、マップに複数の情報レベルを作成できます。たとえば、航空機の座席予約システムに座席クラス(ファーストクラスやエコノミークラス)のレベルを追加できます。マルチレベルのマップを作成するには、まずパス(閉じられた図形の輪郭線)オブジェクトと名前テキストのグループを作成します。次に、グループ化したオブジェクトのコレクションを作成します。最後に、コレクションとコレクションの名前テキストのグループを作成します。

上記の方法でマップに情報レベルを無限に追加できます。たとえば上の航空機のサンプルで、ファーストクラスとセカンドクラスの座席のオブジェクトをグループ化して1個のコレクション作成できます。そして、このコレクションと名前テキスト「航空機の座席」をグループ化して新しいレベルを作成できます。
グループ化したオブジェクトには個別に名前が設定されていて動的にアクセスできます。一方、マップに描画されている飛行機の輪郭線やコックピットなどはグループ化されない静的なオブジェクトです。Chart FX Mapsは静的なオブジェクトのスタイル情報をSVGファイルから取得してこれらのオブジェクトをマップで描画します。しかし、マップで表示している静的なオブジェクトの表示アトリビュートを変更することはできません。
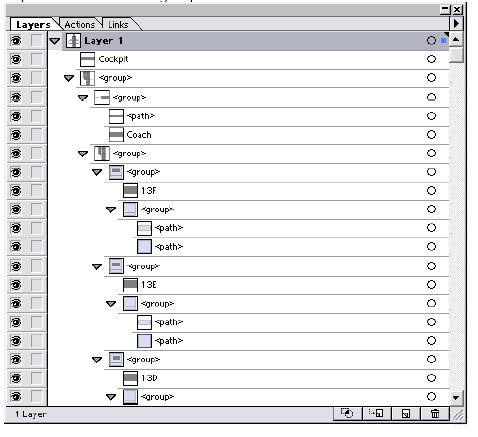
便利な方法:Layersパネルを参照してマップに設定されているマルチレベルのグループを確認できます。すべての動的なオブジェクトは名前テキストと組み合わせてグループ化しなければなりません。また、静的なオブジェクトはグループ化できません。

●SVGマップをエキスポートする
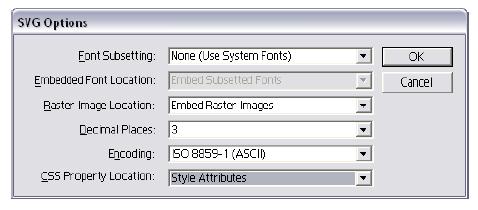
マップオブジェクトのグループを設定したら、最後にSVGファイルを作成します。まず、FileメニューのExportオプションをクリックしてください。そして、ファイル名とロケーションを選択してOKボタンを押してください。SVG Options設定パネルが表示されます。このパネルで、以下を必ず設定してください:「Font Subsetting: None (Use System Fonts)」、「Encoding: ISO 8859-1 (ASCII)」、および「CSS Priority Location: Style Attributes」。

●Chart FX MapsでSVGマップを使用する以下のコードを追加するだけで、エキスポートしたファイルをChart FX Mapsで使用できます。
Map.MapFileName = @”FileLocation.svg”
|